My first session for my last week of ISS Institute visits was the Centre for Adult Education, which as I read their web site, has been providing adult education programs since 1947 and is associated with Box Hill Institute.
More importantly, for sake of getting to the workshop location, I already had seen that building in the photo as it was about 100 yards down the lane from the apartment I was staying at.
My brief for this session was:
We’d like Alan to facilitate a workshop for staff in Foundation Studies that looks at applying new technologies in education and building digital skills for the future of work. The majority of our students are high needs learners across a very broad range of vocational training programs (pre-accredited and accredited) so we feel that there is something in it for all.
I had in mind this might be a group of managers, so it was a nice surprise to meet hosts Michael and Chris and a room of at least 40 faculty who were there for a full day of professional development.
The things I lined up for the group are organized at https://cog.dog/roo/show/cae/ but as it happens, in mid-stream I made some adjustments.
And the technology failed quite nicely in the beginning. While attempting to hook my MacBookPro up to their projection, I saw the HDMI cable and remarked offhand how good HDMI worked that it always just worked.
That was the jinx- my laptop clearly saw the projection, the latter never saw the former, even with the help of a determined technician who truly did not want to give up. My tech fail was not nearly as big as this one and I lacked as many bleeps:
It was not a big deal, as all my material was on my web site, so I offered to use their PC as long as it had a browser OTIE (Other Than Internet Explorer).
Before the session Michael asked me how I wanted to be introduced. I may have joked about he can say anything but not reading a bio. I shared with him my adoration of Kathy Sierra’s adamant desire not to be intriduced as outlined in Presentation Skills Considered Harmful.
So it knocked me off my game slightly, as he stood, the room quieted, and he just silently gestured to me. I busted out laughing say, “you really are not going to introduce me, eh?”
For some reason, I managed to forget to take one photo during this 2 hour session. That’s atypical. But this was a very participatory active group, a mix of online and in person teachers, full time and sessional, and a broad mix of disciplines from Painting (like the trade) to Nursing to Biology to Digital Arts to ….
The first section was my bit on what the subtitled might be “I’m not a futurist but I know how to make up a word”
Some about finding a futurists, a riff and rant against the promise of flying cars, and some broqd ideas about what I thought were valuable, non-tech skills.
I had plans to talk about the topics of Showing Your Work (aka blogging), but decided they really wanted to do hands on stuff, so I took out one of the sessions I had not done yet on this trip, my bag of Silly/Useful Web Tricks.
This is a rebuild (meaning tossing the dead links and adding new ones) from a session I did in 2016 for Universidad Sagrado del Corazon. It’s more or less a collection of “amazing stuff you can do just in a web browser” organized into some loose categories of “Text”, “Visual”, “Audio” “Media Mix” “Real Time” and “Reference” web sites. Maybe it’s closer to a collection of SPLOT-ish single purpose web tools.
So it’s not meant to be comprehensive, but to be a sampling of what is possible. None of these are a lesson or activity off the shelf, that’s the idea is to find something that has potential use, and design around it.
I just talked through the Visual Tricks to give a sense of the range; someone wanted to see the MultiColor Image Search
and after the amazement of what it did, we had some good idea tossing of what one might do with it, everything from the obvious teaching media design, to perhaps storytelling with the worst color combinations.
I did set up the site with a link to my ds106ish assignment bank collection of an activity to share a teaching idea based on one of the tools but did not make that part of reporting a focus. I sensed people did want to explore.
There was a new addition to this mix, based some on that I wanted to introduce it, and to learn more myself, and that is the H5P Wild Card— also because there was some mention in my brief for technologies related to Moodle, and I know none.
I really like the idea of H5P as a platform for creating small interactive widget like pieces that can be used in several platforms- Moodle, WordPress, drupal, and also, just in plan HTML. This gets out of the platform focused mindset and more on what the tools can do.
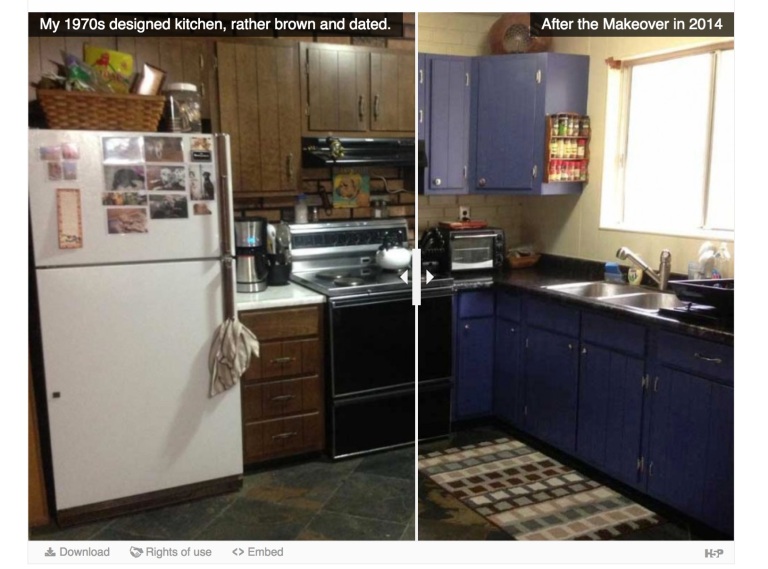
I suggested exploring it through another “assignment”– they can create a free account and build an H5P piece of content outside of a content system. I did it myself, doing an image comparison example.
I know because I built this one in about 10 minutes, most of it spent finding the images
This of course was the first experiment I did building my first SPLOT tool in 2014, the Comparator… H5P is a notch or two easier.
There was good buzz on this stuff, and maybe the best thing was being approached in the end by their technical support person (sorry I forget your name!) who was really excited to have the H5P plugin added to their Moodle install.
Oh yes, before this I had led a round of pechaflickr because again, it seems to be always well appreciated, and a lively activity. The room was too big to do a round, so I got 3 volunteers to participate, with no trouble despite them not knowing exactly what they were volunteering for.
This was the first time a group chose to go with the default tag of dog (well there was one suggested for assessment but that was quickly dismissed). My three volunteers were over the top in terms of improvising above the literal pictures of dogs that came up.
There was good discussion following on ideas how to use an improv activity, including the ways it could be done with their own images. Again, it’s not critical to use my tool, but to life the idea of asking students to create an improvisational message from images they have never seen before — the concept over the tool.
Thanks again CAE for providing such an enthusiastic audience.
Featured Image: The front of the CAE on Flinders Lane, I found the image as a header on their web site info page. I never used this, but a skill I find important is knowing enough about web pages to pop open the food and discover the media elements of a web site:

I also know from it’s URL that this web site is using Amazon cloud for at least their content delivery network.
View source is a peek inside the belly of the web that provides the informed viewer a level up of understanding the web.