In anticipation for Saturday’s presentation of the Certificates project at the Creative Commons Global Summit this is yet another round at explaining the architecture (still developing), as likely a lot of details will not be covered.
My idea/goal/dream has been not to pick or designate a single platform for the certificate (at least for the content part) but design it in a way that could flow into many platforms. This means a source content constructed in Markdown the lightweight plaintext markup language.
Here are the presentation slides…
It Starts in GitHub
The ultimate source for the Certificates content will be GitHub repositories, one for the “core” content that is part of all certifications (Copyright, the Commons, Licenses, Sociocultural issues, Legal issues, and Using CC tools) plus specialty repos for the Librarian Certificate, Educator Certificate, and Government Certificate.
Everybody but programmers will likely shirk when the see those places. They are not the expected point of entry expected for people who wish to make their own versions of the content. And when you see the way it looks, you might say “Hmmm that is pretty plain.”
As it is, because Markdown includes only content and structure, not presentation.
And now I take a break for a metaphorical intermission… knowing full well the risk of metaphors.
A Construction Metaphor
I share with you a photo of a humble 900 square foot home mine.

My House flickr photo by cogdogblog shared into the public domain using Creative Commons Public Domain Dedication (CC0)
I know it was built in 1977, because my former neighbor, Jack, who owned the brown house you can see just to the right, built his house in 1975 and knew the people that build mine. This is what Jack’s house looks like:

From the Same Kit flickr photo by cogdogblog shared into the public domain using Creative Commons Public Domain Dedication (CC0)
His house is a different color, he added a back solarium and a garage, the room layouts inside are different– but they are at their core, the same house. He told me how he got his house as a “kit” called “O’Malley’s Easy Do” which came as a delivery of pre-coconstructed trusses, load bearing walls, support beams, that he and his family assembled into their home.
My house was built from the same kit but looks quite different.
It’s not uncommon for new home developments to offer buyers a range of customization options from a common set, but back in the 1970s people not only got the options, they put it together themselves.
My case for the metaphor is that the Markdown content, it’s outline structure, are like the major support features of a home- beams, trusses, wall units, but as people who might want to assemble ones, you can put on top of that many other options to change the appearance, to re-arrange the interior walls, and to build it in a variety of locations.
Building a Certificate House in WordPress
The Markdown content of the certificates can certainly be accessed, used, even copied easily in the GitHub format, but that is not where we are suggesting people work.
The work I have been doing is to make that Markdown flow into a few other platforms to show a variety of ways the content could be published/customized. Our primary (ont not only) effort has been WordPress for many reasons, not only the fact that it is the platform that W3Tech suggests run almost 27% of all web sites.
Via the Jetpack plugin (or a few other plugins), Markdown content can be directly entered into the editor, and publishes as standard HTML, so it can flow directly into WordPress. The same unit above, publishes on our primary site: [note: link no longer available]
but is not tied to a specific theme or template; here is the same content in a different theme: [note: link no longer available]
The presentation part is one thing, but WordPress offers some other special features I am taking advantage of. The content is all based on a common outline structure for all representations of the certificate: [note: links no longer available]
- Top Level Page (overview, delivery format, contents outline)
- Module introduction (example, The Commons)
- Unit (example, the Digital vs Physical Commons)
- Module introduction (example, The Commons)

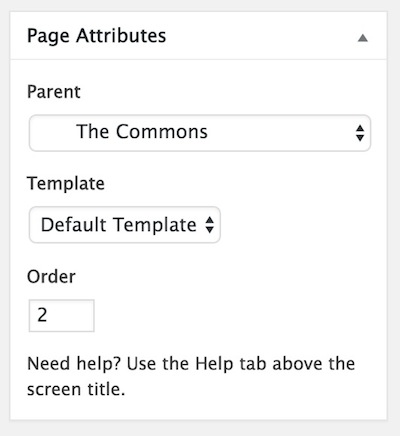
Use the Page Attributes to define the Parent page (in this case a module) and the order of display within other unts
This means we can use the WordPress Pages content type to create this outline, the parent/child relationships, and the menu order feature for each to control the order of display of modules and units. We then make use of the Page-List plugin to dynamically create the top navigation for all top level pages, as well as the right side index of modules and units.
The nice thing about this is that the Pagelist plugin generates these dynamically, allowing a copy of the Certificate to have it’s contents re-ordered or even to remove a non-relevant section, and potentially to add a new one if desired.
On the GitHub Markdown site, we have no internal navigation means, and any change in the order of a module or unit requires manual editing of the main table of contents and the module introduction page — in WordPress this is all dynamic based on the author decided ordering of Pages.
If that is too much technobabble, the outline format is more flexible in WordPress. We can do other things as well, like automatically embedding media URLs (e.g. YouTube and vimeo videos).
As they used to say on late night TV, but wait… there’s more.
All the above is done with some codes in a small plugin that will be needed to run a copy of the certificate (along with the Page-List one that is all that will be required). But I have added some more editing options that will be part of any certificate content page.

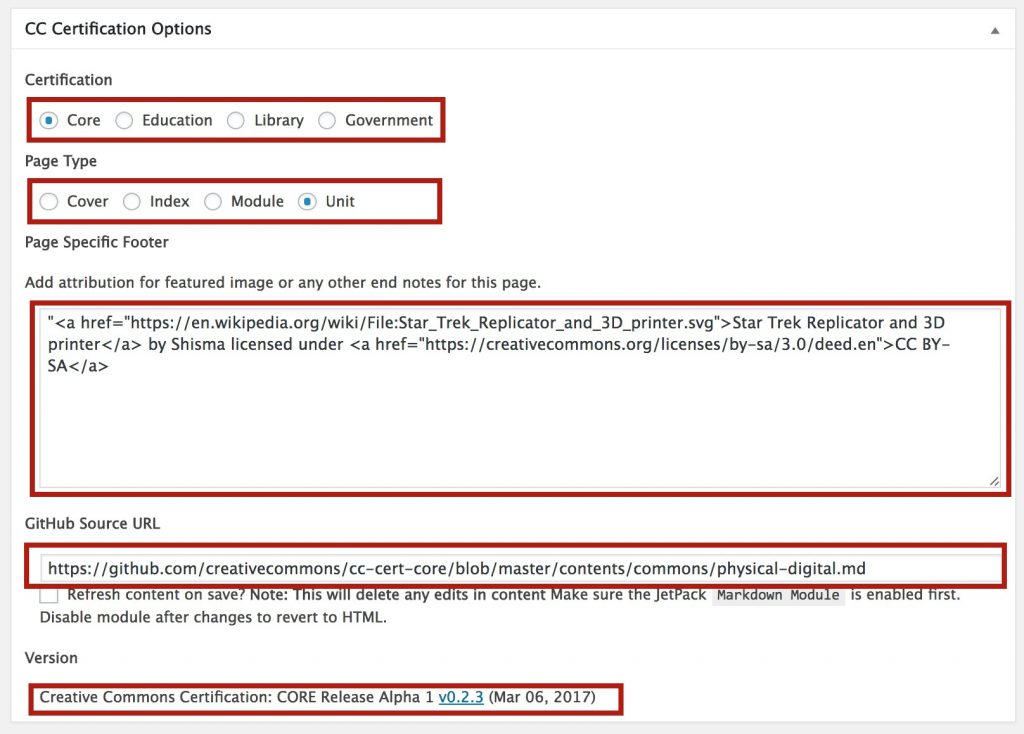
Certification editing options
The top two radio buttons define which certification this is a part of and the type of page level in our outlne (this is needed to display the appropriate navigation links).
The third field provides a place to enter attribution info for the footer; for example, the WordPress Featured image a site owner may use is outside of the certification content.

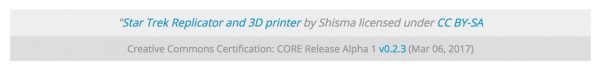
Dynamically generated footer information; top box is optional attribution credit, bottom includes content versioning info
The next field contains the URL for the source content on GitHub; if the box is checked, when saved, the content will be completely updated by the content at that URL, and thus notified in saving the page:

Confirmation of update from GitHub (or an error message of something went wrong)
The bottom data is fetched at the same time the plugin gets info from GitHub, we can read the current release version and date.
What this means is that for the public versions we are doing no content editing in WordPress… all edits are done in GitHub and then pulled into WordPress.
As a note, in a final plugin, these fields will not be editable except for an admin, the only one authors can modify will be the attribution (the plugin will also have options to authenticate to Github, for development this is hardwired to a single key).
While technically GitHub is a point at which “forks” or copies of the certification could be made, it will be more useful if done at the WordPress level for those that want a WordPress version, where they would be editing more familiar WordPress content, not Markdown. One way this is done by creating an XML export of the WordPress content (whicy at that point is standard HTML), which could be installed in any other WordPress install.
We have set up the public versions of the certificates in a WordPress Multisite, so the software, the themes and plugins are shared. While each of the ones we have set up so far look similar Core, Librarian, Educator, and Government — they are all separate sites.
Also can instantly make more copies using the NS Cloner plugin so there re possible use cases we might host copies for other groups.
The content is not limited to the theme we are using, it ought to work in many other themes (with possible need for custom CSS), see a demo version made by cloning
Building a Certificate House as Static HTML
As a first proof of concept, we have made a demo version of the core certificate in a different platform, but using the same Markdown content from the source.
This was created with Hugo a static web site generator using the Hugo Learn documentation theme. Hugo processes the Markdown content, with extra header information that, like WordPress, indicates if it is an index page and a parameter to indicate the page order, and generates a stand alone HTML web site with all internal navigation built in.
The entire system needed to make a copy and publish in Hugo can be forked from the GitHub repository for this demo site — this is a better point to be making copies of the Certificates content then the Markdown Source.
A Yet to Be Built Third House
As another proof of concept we are planning to move a copy of the Markdown content into the Gitbook publishing platform — this too will provide a clean web friendly version of the content, plus PDF and ePub versions that could potentially be used in places of poor or no internet connectivity.
Does the Kit Home Metaphor Fit?
That’s what we hope to see in the presentation…
Featured Image: “Construction update: four walls, a roof” by Staff Sgt. Sarah Hanson US Government Public Domain photo.







You never know who will use your kit.
http://www.sears-homes.com/2012/01/unknown-origin-of-richard-nixons-mail.html