Warning: possible technical jargon will follow, all efforts are being made to keep it to a minimum.
In our recent presentation at the 2017 Creative Commons Summit I attempted to explain how the content source for the Certificates lives as Markdown format in GitHub (that’s minus two jargon points).
Since we have a group of people authoring the content, on our team and also from Creative Commons HQ, the first drafts have been done as Google Docs with some defined sections in place. The process of moving them online, starting in GitHUb, then flowing to WordPress, has been a manual one of copy/paste. Mine.
You can see a Markdown formatted template for the units. It’s tedious, but hey, I am weird and like marking up content.
I’m always interested in where ideas come from, especially when it happens unexpectedly. During the fantastic Summit keynote by Hillary Hartley, the new Ontario Chief Digital Officer, she mentioned her previous work with the US Government General Services Administration 18f project. As I do I got curious to see what kinds of things were in their GitHUb account.
Somewhere there (and I lost exactly where I was rummaging about) I came across a reference for a Google Docs to Markdown conversion script.
That sounds interesting.
So I took our existing template, and the structure if the markdown one, to make a new Unit Template. What makes it work is being consistent on using standard style elements – H1, H2, H3 headings, lists, links, bold, italic- structural elements.
It lead me to snark a bit on twitter
People: Use real headings in your docs. Bold bigger fonts are not headings.
Semantically yours….
— Alan Levine (@cogdog) May 5, 2017
Yesterday I added the script to my template (the instructions were not too gnarly). I have to nudge the script to run in the script editor (mainly because my Google script skill are light, I know there’s a way to trigger it automatically.
When it works, you get a new menu in the doc:

Markdown options menu
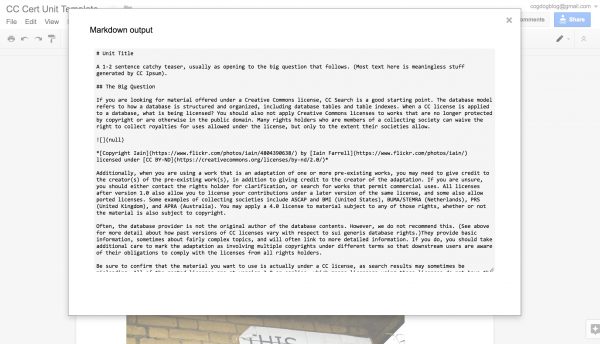
And shazam if the source content is clean, using the View Markdown option I get good looking code:

Google Doc content converted to Markdown
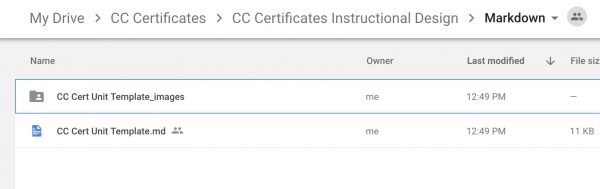
You may notice the image tags are empty, not a surprise as the images need to exist at a public URL. If you use the Export -> Markdown option then you get the file in a sub directory, and another one with the images from the document (if you ever have tried to extract images from a Google Doc, you know the pain point — the secret is exporting it as HTML):

Files created by the Gdoc to Markdown converter
Images would have to be loaded on a server and the Image code for Markdown added manually. I have a little reference guide on the GitHUb Wiki for the Markdown syntax for not only embedding by attributing as well.
There will always be some fine tuning, but from my first tests, it does shorten the first draft process of moving from Google Docs to Markdown.
I did note an issue that was formatting lists wrong, and in the script repo I found it had already been reported, some kind of quirk in Google. What?
The developer’s response helped me tweak the script so it would not consider a list as an indented piece of content, to change the value used for indent_prefix:

The development team will be testing out the newer template, and while I don’t mand a lot of copy/paste to format web content, this should simply one step in the process.
Also, as a side bonus for the Friends of Markdown, the StackEdit in browser Markdown editor is really useful
Woah woah my Markdown friends https://t.co/5cXWPrRm2s an in browser visual editor, syncs and publish to GitHub, Tumblr, WordPress…
— Alan Levine (@cogdog) May 9, 2017
And lastly, maybe a highlight reaction to the Summit presentation form the CC Slack, we almost made Claudio Ruiz cry 

screenshot from CC Slack
Featured Image: “Basic Phase Converter” by lchodov is licensed under a CC BY-SA license

