This is a summary of my notes made in preparation for the May 2016 project meeting.
Part of our pre-work for the first project meeting (held May 11-13, 2016 in Washington DC) we were asked to review a number of existing certification programs to find elements we would want to “remix” into the Creative Commons Certification. From the pre-work documentation:
“Picking features and functions from across these examples, and/or defining new features/functions you think are better, create an overall design for CC’s certificate program.”
My notes and some sketches I made are published on a GitHub site (part of my continued effort to understand the capabilities to both manage and publish web content there).
The Mozilla Web Literacy Framework has a lot of resonance at the meeting.
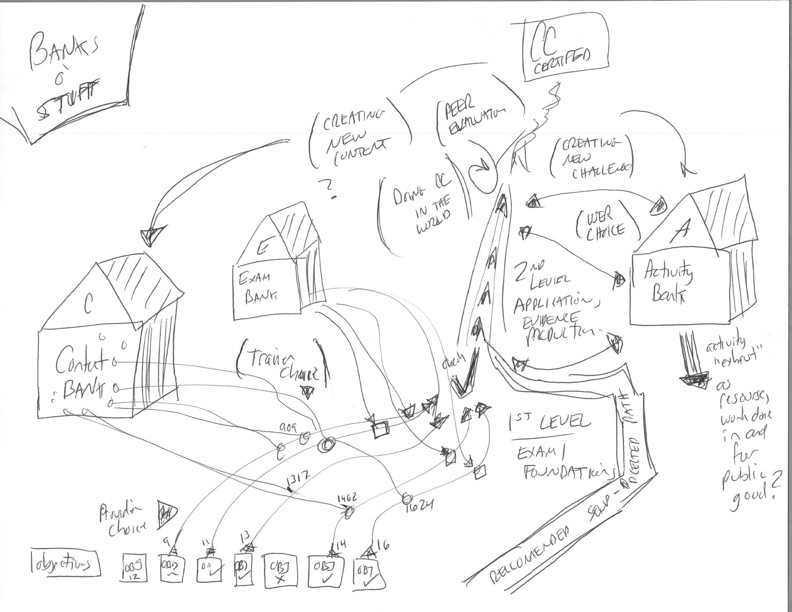
The interactivity of the color codes and regions on the map was something we all agreed was compelling. For me, the Learning activities as suggested, but not a strict curriculum, connected with my work on the DS106 open assignment bank concept where learners choose what activities to do to complete a unit. This idea led me to sketch a messy conocept of connected ‘banks’ of content and activities:

I envision that the activities are things done in the open web, so they are something that produces something that advances the presence of creative commons, or what I write about as Making Something of Certification Exhaust.
In creating my notes site, I made use of the Creative Commons licensed Directive theme from HTML5up and Featherlight.js for the lightbox code that shows the images as an overlay.
In my review process, I took notes using Mike Caulfield’s wikity “federated WordPress” theme on my own site at http://wikity.cogdog.casa/alan/:
Featured Image: Wikimedia Commons public domain image Da Vinci flying machine sketch