We’ve definitely been going down Robert Frost’s lesser travel roads of development for the certifications.
tl;nr (too long; nobody reads): A long stream of sketches and linked prototypes interspersed with some technical jargon of how all of this might be stitched together.
While the development team is researching and drafting the content for the units, I’m still sketching ideas on paper. The more traveled road would have been developing the content, picking a platform, connected some lessons to some badging system, and BOOM. Done.
That road is always available. But We would still like to do this in a manner that first the spirit of an open commons, to be as extensible (e.g. “forkable”) as possible, and not be tied to a specific platform. There will be multiple entry points of level of technical complexity for people interesting in customizing it to their needs.
We are also keeping in mind a variety of delivery modes; Paul Stacey has worked out a useful quadrant of possibilities based on Scheduled / Unscheduled and Formal / Informal. The duration might be a 1 day workshop to an 8 week series of sessions to maybe an open ended self-paced path. This is interesting as it’s not the usual “Online / Face to face”. I’ll leave it to Paul to explain more soon about this design concept.
It will sound limiting and arbitrary, but our working suggesting for the amount of time a participant spends on the “content” portion of the units is 30 minutes. David Wiley has been trying this amount recently in some sessions on Creative Commons for librarians, it’s “challenging but feasible”. That is a guideline for those delivering sessions, and not a rule.
That amount of time is pretty brief to explain, say, the history of copyright (itself an entire course). The goal is to provide the essentials, and always, optional paths to go deeper. Additional time will be needed to complete associated activities (see below).
The overall “Core” structure will be 3 Modules, with about 4 units each on The Commons, Copyright Basics, and the Creative Commons License Suite. Optional extra modules will cover “Socio / Cultural Issues”, “Technical Issues”, “Legal Issues”, and “International Issues” and then additional; modules for Education, Library, and Government specialities.
Each unit is being built around a “Big Question / Why it Matters to the World” a real world example. There is a place for a reflection / discussion on what it matters to the participant. The “content” is what we call “Acquiring Essential Knowledge” which might be readings, short audio/video clips, interactive tools of exploration.
These will be largely referrals to external, preferrably open licensed, resources. We’ve had some discussions on how to deal with inevitable linkrot; we may provide optional links to the Internet Archive equivalents or make use of Amber as a means of providing snapshot back-up views of external sites.
The “Do” part of the units are suggested Learner Activities, including (1) Adding something to a personal learner toolkit (see below); (2) Active participation in CC’s community; and (3) Applied practice.
Parts is Parts
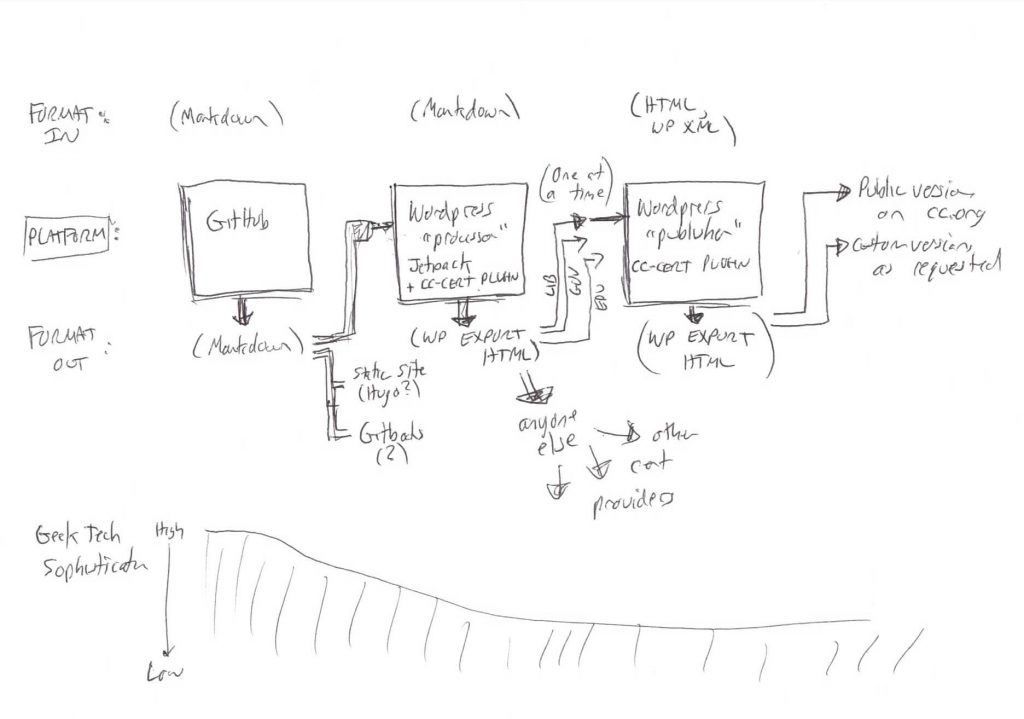
These are (my sketch of) the parts of the system:

Components of a CC Certification
- The “Content” Written versions of modules and units. More, probably too much more, will be detailed below, but it is going in to be non-platform specific Markdown, with a publishing path to WordPress export files (HTML). People wishing to run their own versions can then modify in more than one platform.
- The Learner Toolkit is currently conceptual. The idea is an easy way for participants to collect / arrange information they come across either in the content, community activities. The format might be similar to RSS, being a title, link, a description field for notes/reflection, possibly commenting, and some meta data to connect it to the certification, module, unit. Also an option whether o make public or keep private. A glorified bookmarking tool? I see it potentially as a way to aggregate work on the same unit or topic across people, or a way for an individual to build their own “playlists” to share with colleagues. What/how this is done is TBD (soon). I can easily see building a WordPress front end, but ideally under the hood, it is structured data, with a json API. But also, if some organization wants to use a different kind of toolkit (maybe it is a diigo group? some other portfolio tool?), they can just plug in place of this one (change the link, eh?).
- Community – Collaboration, Appreciation, Recognition, Gratitude Being part of a commons is a social act and we want to build in options for places where people can engage in both open Q&A but also more directed community activities. For the units we are developing, we are looking at setting up a discourse community, but there could be social activity options to say, ask/answer questions in StackExchange, Wikipedia discussions, the Creative Commons Slack community. Again, if the XYZ Library Research Group was running their own version, they could choose a different community space to plug in.
- Applied Practice is where a unit, or more likely at the module level, there will be an activity that can show understanding and application of the concepts covered. We see giving options for this activity and reflection to be private or public. This might be done and entered into their Personal Toolkit, but could and/or be something we put what we are calling a “Quest Bank”
We have then in our hosted version of the Certification maybe 3 WordPress hosted sites and one discourse community, so we are thinking of using the Creative Commons ID system to simply the logins.
The Content Flow Pipeline
My wild idea has been to produce the content in the simplest yet most transportable structural format of Markdown, with the canonical source managed in GitHub, where we can manage and track all versions in one place.
On it’s own Markdown can flow into other content systems like static HTML Jekyll sites, Gitbooks, and… directly into WordPress. The idea is to give people a multiple level if entry points if they wish to run and customize their own versions (we love forks), knowing from experience that just the mention of the word “GitHub” will send many running away. But with 25% of the world’s web sites running in WordPress, by providing an editable import of the content into WordPress, that could work in any theme, seems like a good target.
This is a similar strategy (thanks to Wayne Mackintosh for sharing this) that OERu uses to publish courses — the content is developed with MediaWiki but generated in a form that can be imported into WordPress. What they are doing is way more sophisticated (and worth looking at) then our content. But similarly, we are relying on a 3 level outline structure for certification content, each one a single document.
- Main Entry / Welcome
- More detailed “About”
- Module 1
- Unit A
- Unit B
- Unit C
- Unit D
- Module 2
- Module 3…
- Module 1
But what does it look like? Let me jump to some demos. These are all the exact same markdown content at the module/unit level, but rendered in different platforms.
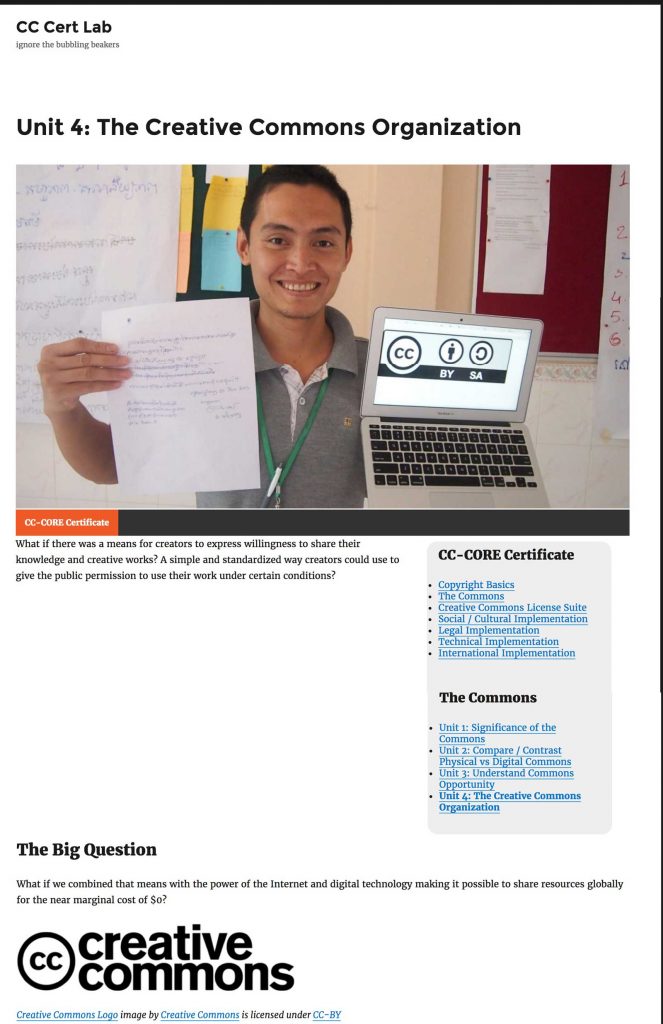
This example is for the fourth unit of the module on The Commons, where participants will learn about the idea behind and examples of an Open Commons. And the organization of Creative Commons is used in this unit as being an example of itself.
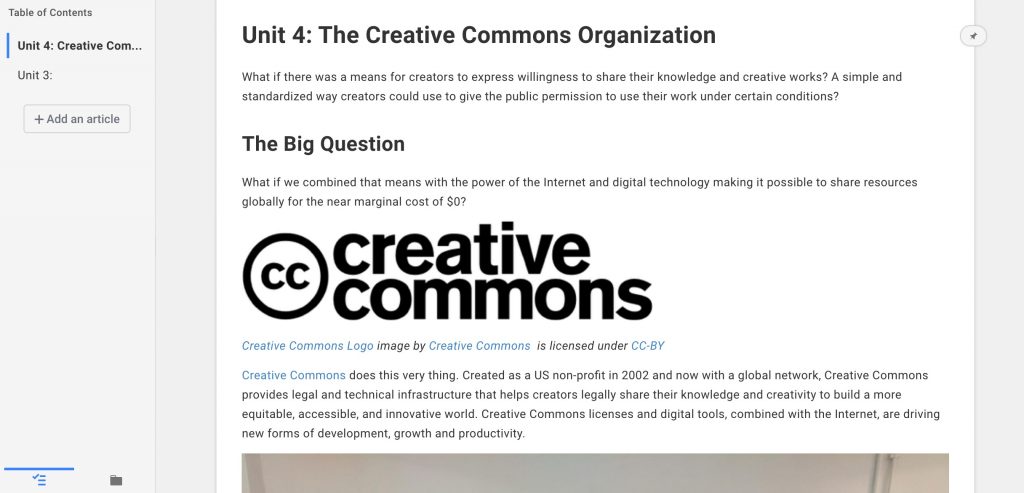
Here is the source material for this unit rendered / managed in a GitHub repository:
The same exact content is published in a static html site created with Hugo and the Hugo Learn theme:
Another possible publishing source from the GitHub repo would the Gitbook platform, I have not yet published a working demo, but the content can be brought directly into their editor:

Unit 4 content in GitBook
These are proof of concepts (or less). “Getting” the content into these places takes some technical chops, but once we have done it, then re-use would be modifying/customizing as needed. It’s a “leg up”.
But the more feasible approach is a WordPress path. Here is the markdown content for Unit 4 cut and pasted into WordPress on this web site

Unit 4 content directly in WordPress
With a module in the JetPack plugin (or other Markdown rendering plugins), Markdown content in the editor can be rendered on display directly as HTML. I am using the parent-child relationship of WordPress Pages to provide the structure; the PageList plugin automatically generates the top and side navigation based on that structure.
A small plugin I am developing takes care of adding that navigation automatically and two minor actions to make the markdown content work in WordPress:
- The first line header is removed form the content, since WordPress stores that in the title
- The image URLs in GitHub point not to the image, but it’s GitHub holder of the image, e.g. https://github.com/creativecommons/cc-cert-map/blob/master/img/core/cc-logo.png — to get images to display, a search and replace is done on the image urls to make them the GitHub Pages url for the same image https://creativecommons.github.io/cc-cert-map/img/core/cc-logo.png
The only thing added to the example above is defining a featured image that works with this particular theme.
Once the content is in WordPress, when exported using the built in functionality, the content is now all HTML, so when imported into another WordPress site, it is not readily editable WordPress content.
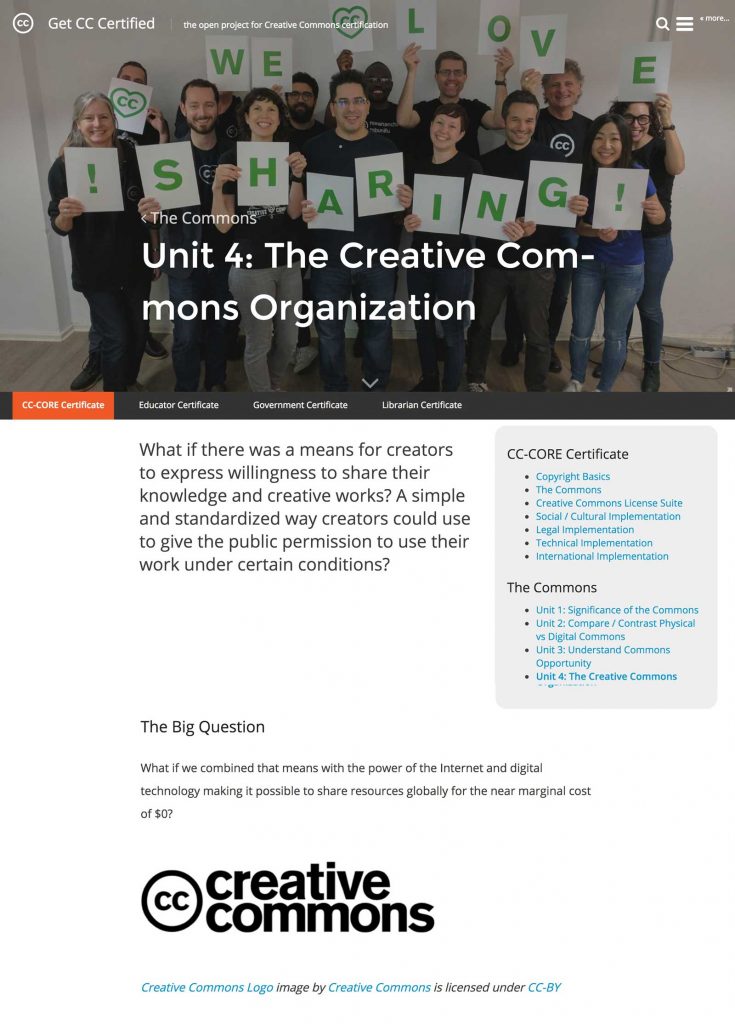
Here is a rough example in a demo site for Unit 4, same content, different theme, different featured image added later– but the content is all from the original source, now flowed from GitHub Markdown flowed through one WordPress to another.
There are tweaks to make, especially with the CSS on the inter-page navigation.
Now I have a sketch of what I call the “pipeline” a flow all from one source. The father to the right the entry point, the lower the technical barrier.

The “master” copies live in Github as Markdown content. This is where our development team (or just me) will be editing. If someone really was intrepid enough, they could submit edits via the GutHub fork and push process. The current repository contains all three Certification specialties (Library, Government, Education); ultimately these should exist as three separate repos.
The content files could be moved directly to the static HTML format I’ve mocked up in Hugo — these could also be distributed via GitHub for anyone.
The WordPress flow requires for now, two processing sites (to avoid URL conflicts). These could be staging servers, or frankly, as I have been doing, running locally on my laptop with Varying Vagrants. They are really just pass through steps.
The “processor” has content copied directly as GitHub markdown in a WordPress page structure that matches the structure of a certificate. It uses the Jet Pack plugin to render markdown, and my little plugin to manage the two steps above.
To make an install for another site, we export it from the first WordPress site, where it comes out now as plain HTML. Ot could go from here directly to this site or more likely, directly to the main Creative Commons site (not shown quite correctly in my sketch). The only post customization might be some wording on the intro pages and maybe adding featured images.
The same exports would be made publicly available to anyone who truly wants to brand and customize their own– they could re-order modules/units, remove un-needed ones, even add new ones.
But we could also make a second “Publisher” site where we might develop variations to help other organizations, where more customization might be needed.
Because the structure is the simple 3 leveled Page structure, it should be easy to move into different sites or any theme. The only requirements to run this would be the Page-list plugin for automatically generating the navigation, and the custom plugin I am building that automatically adds the navigation, and optional footer content to each certification page.
If anyone has made it this far in the post, a few more pondering points:
- This might be over-building… it could certainly be decided that WordPress was our target distribution, and we could move the start of the pipeline farther to the right. But I am really interested in a non-platform specific approach.
- This is not going to be something that elegantly syncs back to the GitHub source. It’s not impossible, but may not be critical. The amount of content is not too huge, but what will be distributed will be more or less a version snapshot. But this is content not dynamic code, and we would not anticipate super critical changes once the content is written.
- I forgot point number three!
Is this overthought?
Featured Image: A scan of my earlier version of the pipeline flow sketched on paper, edited in PhotoShop with Chalk & Charcoal filter. Licensed here CC-BY.