What I used for today’s presentation was one of those lucky cool finds that can lift my from a web 2.0 sized rut. Today I was invited to give an opening keynote back at some old stomping grounds; Scottsdale Community College was hosting their first “TechTools” day, and I got tagged to kick it off.
I was asked to touch on new technology and understand students use of technology, which led me down a few paths- one for some Digital Native bashing, but also a chance to delve into two trends I am growing interested in – one being YouTube / video as a communication and its evolving culture. I borrowed heavily from the brilliant videos by Michael Wesch (I am convinced I could make an entire presentation just by playing his videos). And the other the rise of DIY culture and media creativity as a past-time. And for the day job, I wanted to toss in a review of the 2009 Horizon Report.
I’d been collecting video and web links and a folder of images. I discovered a great set of presentation type slides on technology and trends in the Digital Bites collection by Will Lion.
So I had a pile of media.
In the back of my mind, I had wondered about the capability of using CoolIris (actually pack when it was PicLens) having just seen its lush 3D wall of images you get when viewing a flickr or facebook page. It is very elegant. And I had noticed they’d added support to explore YouTube in the same interface. I saw that you could use arrow keys to move through images sequentially and said, “One day I will do a presentation in this format”.
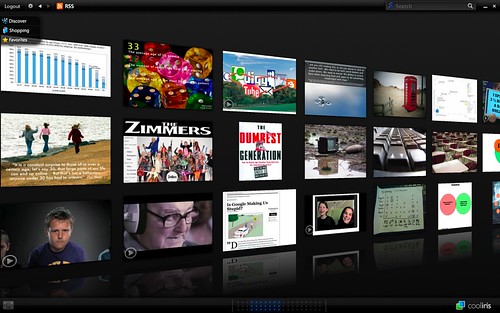
Today I was able to use something that looked like:
But I thought I’d be limited to assembling my slides as a flickr set. And for this presentation, I wanted to use a mixture of images and video. The next thing I thought might work is using the “favorites” feature to build up a set of images, but oh my, getting the order right would be a b**** and if I wanted to change ot insert, I;d be screwed. Plus, I could not share it.
Then, a few days ago, I found the grail.
The holy presentation grail.
Well, at least it looked shiny.
In the Developers area of the CoolIris site was a section on Enabling Your Site with something called Media RSS, apparently a standard of sorts developed at Yahoo.
And there it was, I could have CoolIris lanuch from a web page I created, and by connecting my web page to an external RSS file that specified the data about the slides, I could have my own stuff in the order I wanted.
It was a matter of making a folder of the images (I made mine 1000px wide/high JPEG or PNG images), another folder of thumbnails of the same, and another folder of video clips (must be flash videos- flv. For the video, I grabbed 1-2 minute snippets in an undisclosed manner form certain video sites (cough cough TOS), that I used as my displayed video.
So I made a Media RSS file I named show.rss following the sample on the CoolIris site
What I really like is all the media URLs and links can be relative links (handy for moving sites around) or full URLs. Notes:
- title slide title: displayed in bold and hover over image
- media:description more like a caption added to bottom of image
- link URL or just local image link displayed when the Jump to Page button is clicked
- media:thumbnail location of thumbnail image
- media:content The link to the media shown for each- an image or FLV
And you can easily re-order your presentation by moving around the <item>…</item> blocks.
The Jump to Web functionality is what I really dug as I do so many presentations about the web, and going from something like powerpoint to the web and back is just awkward. My CoolIris presentation is accessed ON the web and I can access other web content seemlessly by using the right-more icon below the image (this is my own photo BTW):
So I can click that little button, and jump to the <link>…</link> I specified, roam all around the web, and CoolIris leaves a small button in the lower right of my screen that allows be to jump back into the presentation.
The videos worked really well too, and I could stop and start the video with the standard controls below the video.
Maybe it is just me, but I love this format. It bends RSS sweetly into something stunning.
Uh oh, I forgot my own law to start with the demo!

The presentation is live and viewable below. To get the 3D wall effect, you need to install CoolIris (free plugin); without it you can view the presentation in a more linear format via the embedded code that uses a PicLens lite player. But get the full monty effect with the plugin; any time you are at an enabled page, ike miine, you can launch the CoolIris wall by clicking the superimposed logo on the bottom right of any image in that page (shown left by red square and arrow).
So here it is, “The More Things Change… the more things change”
You can listen to the audio I recorded:
The More Thins Change…. (52 Mb).
On the site above, all the icons are hyperlinked to whatever they were linked to in my media rss file.
Thanks again to SCC and all of the enthusiastic people there today who seemed to enjoy the show- especially great to run into my long time Maricopa collaborator Bernie Combs, who I worked with in the 1990s on Research Methods (it may still work) and Negative Reinforcement University (which does likely work well anymore).
And thanks to CoolIris for cool technology!
UPDATE: Aug 4, 2015 As a platform CoolIris is no longer around, but I found on github the source files for the cooliris.swf that you can install on your own server. So these old presentations have an extended shelf life.
What it once looked like:
UPDATE: Oct 19, 2025 It’s back, with a bit of hacking and use of the Ruffle flash emulator, I got CoolIris working. Sort of- this presentation is still not loading, but I got a few others working.





Alan: I’m gobsmacked. This is truly wonderful. It’s not just finding and showing the ‘rest of us’ some thing we might not have come across yet but the creativity of thought in the story you’ve told is deeply affecting.
I’ve often thought PicLens would be a totally assume presentation environment. The 3D media wall effect and high rez quality is visually arresting. but, as you noted, having yet another pretty way to show Flickr images is, well, ‘nice’ but not compelling.
VUE comes close. I especially like the way you can create mulitiple pathways through a set of material and then pop out of it to randomly pull up the node (image) of your choice. But it’s not ‘connected’ to the web. The Media RSS combination with PicLens is very sweet and keeps you where we want to be -connected, to the media, the internet, to each other.
Your drinks are on me in Orlando!!!
Phil
A M A Z I N G !!
I had tried using Apple Cover Flow as a presentation tool in the past but this takes the cake! I think you have crossed over into presentation nirvana 🙂
Very inspiring.
I always follow your work with amazement.
When I first saw CoolIris, back when it was PicLens and didn’t work with Safari, I thought it would make an amazing presentation platform. But I figured that even if it would work, I could never figure it out. You have inspired my confidence to give this a shot.
More CogDog Awesomeness!
That is very cool, Alan. I’ve had Cooliris installed for awhile, but never really sure if it was useful beyond the (very nice) eye candy.
I’m curious as to if this changed your presenting style. The visual style seems more non-linear than standard presentation tools where one slide follows another. This seems to give you the freedom to hop around a bit more. Did you find that your presentation become more non-linear because of it? Or maybe that is your presentation style to begin with.
Clint Lalonde’s latest blog post…The Internet, 1969 edition
@CLint I’ve been anti-linear for a while, so it was a nice fit. The elegance is the ease f flipping to the web and back, and I can see possible future presentation where I’ll just work from the 3D Wall.
You see the problem here is you’ve created a bit of a monster. Everyone and their dog will be coming to you looking for advice and support as they wade through the geekiness you’ve tried to and made to sound so simple.
Expect an email, skype call or other from yours truly.
Thanks.
Dean Shareski’s latest blog post…Timeline of Productivity and Stupidity
It was that simple and I’ll just say DIY and send the link to the CoolIris docs
Gobsmacked is right.
I’ve never built an RSS file, or at least not that I remember, but your example is enough–way more than enough!–to make me try. In fact, I’d love to use this technology as a way to do some digital storytelling. It’d even be a cool way to demonstrate what happens when one moves around story modules….
Very inspiring, my friend.
Now if only there were a way to sync up the presentation audio with the slides so I could see what the audience saw.
Candidate for favorite slide: the early 90’s CogDog. 🙂
Gardner’s latest blog post…A universe of universes
Dude. Whoa.
If presenters were rock bands, you would be The Who – what more can I say? It is now one of my life goals to see you give a presentation in person. And then borrow as many tricks and techniques as I could. Actually, there wouldn’t be that many to borrow since you share them all so generously. Thanks for showing us how this is done.
Rob Wall’s latest blog post…PTO with Google tasks (and other Gmail goodness)
Alan,
Your presentation at SCC was simply awesome. The funny thing is I Googled “using cooliris to conduct presentations” and your post on academiccommons.org was third on the list. I started reading and said, “Hey! That is Alan and he is talking about the presentation he did at our college.” Your instructions have saved me loads of time.
Now I’m off to cooliris enable my website and start gathering some content for an upcoming presentation. Bye-bye PowerPoint!
~Dustin
Hi
Thanks for showing us this, I’ll try to use it together with my students.
Lars
SOOOOOOO Cool. I’ve been playing with this a bit and as a “shortcut” to creating the RSS I’ve been using the favorites feature to assemble as much as I can, then cutting/pasting the source into an editor…
Jaw on the floor drooling goggle-eyed amazed at the sheer brilliance and your continued generosity.
I once described your work as The Birth of The Cool and you’ve done it again.
I was thinking, keeping the vids to 90 seconds max (which is probably a good idea in any presentation) means they can be uploaded to flickr. So, if you created a flickr set and uploaded your content in the order you wanted to present it, and since flickr is already cool iris friendly, if you then loaded the set page in your browser wouldn’t that be an easy way to copy what you’ve done here without having to create a unique web page?
Darren Kuropatwa’s latest blog post…My Class Blogs: Part 1
Oh yeah, I forgot to mention, you might like Prezi.com as a presentation tool too. They’ve developed a downloadable functionality so you can run your presentation from a local machine. I’m playing with it for an upcoming presentation I’m doing in July.
Darren Kuropatwa’s latest blog post…My Class Blogs: Part 1
@Darren Kuropatwa: I actually do that now for the opening eye candy I run before a session (often I do this in iPhoto with music); running CoolIris on a set of flickr photos (this past one on NMC I used one at http://flickr.com/photos/newmediaconsortium/sets/72157614386452341/) with music playing from iTunes. I can see doing this possibly for a preson where all the content is doable as flickr media.
The thing the the MediaRSS approach does is allow my to specify the link I can jump out to in my preso as much of what I talk about references stuff on the web, using the “slide” as a launch point. This can happen in the flickr approach, if you put the links in the captions of your sets, and I can run now as quick CoolIris from any of my flickr based presentations — http://flickr.com/photos/cogdog/collections/72157603606430489/. A flickr base allows you to add a lot of context content via the caption space.
I do like and am wanting to give prezi a whirl… its in line for my next round of 50 Web 2.0 Ways to tell a story
Thanks! Let’s get this around as much as possible. I’m using CoolIris in our PD next week to hopefully re-invigorate our faculty; they’re on Powerpoint (so much like soma and as dangerous as meth) and need to be shaken out of their bulleted-encrusted, template-smothered, read-off-the-slide lectures.
@Cal: I appreciate the response, but let’s be careful about putting so much blame on the tools. I can equally do a crappy presentation in CoolIris and something that will blow your hair back in PowerPoint. It’s the craft, not the tools, that count (although I do find myself inspired by a shiny new drill)
Yeah, the ability to manage the links is important … and the way you figured that out & implemented it is way cool.
Darren Kuropatwa’s latest blog post…My Class Blogs: Part 1